Install via the VS Code Marketplace
Open your (local copy of the) Home Assistant Configuration with VS Code
Configure the connection to Home Assistant via the HA Section in the VS Code Settings UI
More details in the How-To in the Wiki
Enjoy the features showcased below 👇
Continue reading in the Wiki:
- Home Assistant Visual Studio Code Raspberry Pi 4
- Home Assistant Visual Studio Code Cannot Reconnect
- Home Assistant Python
- Let me present you a groundbreaking Visual Studio Code extension. Assistant will boost your team code quality and performance. No more looking into documentation. Now you don't need to search through piles of notes to find what you need. Now you can write notes that will pop-up exactly when you or your team member writes a code that they apply to.
- YAML like a pro with VS Code by Kees Schollaart. This talk was recorded at the Home Assistant Conference 2020.Learn how VS Code can supercharge you when edit.
0 votes and 0 comments so far on Reddit.
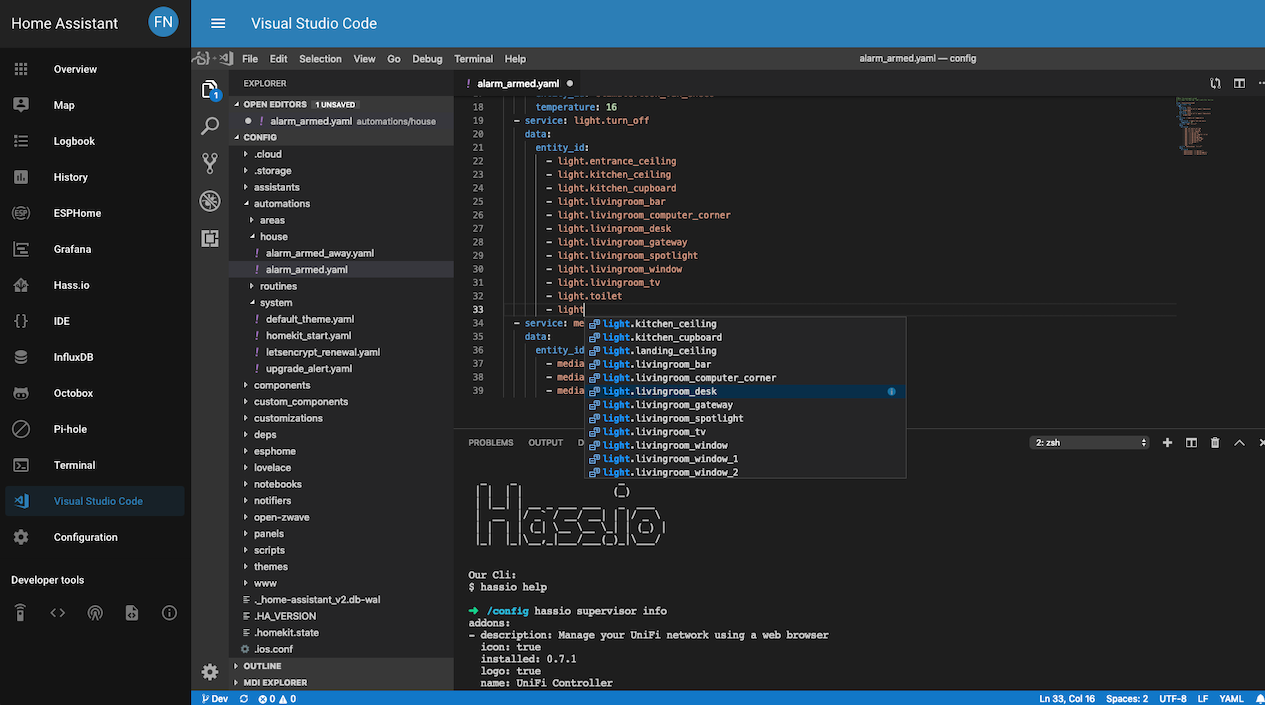
Completion for Entity IDs, Services, Scenes and Triggers
When connected with your Home Assistant server, entity id' and services will be auto-completed.
Completion & Validation for Configuration & Lovelace Schema

Most of the scheme's of Home Assistant will be validated and things like properties, values and enums will be auto-completed. This extension understands the behaviour of Home Assistant '!include...' behaviour and use this to provide scoped validation for all your files.
Deprecation Warnings:
Schema Documentation
Go to Definition for Includes
Easy navigate between your files references via the different !include... tags using 'f12' / 'Go to Definition'.
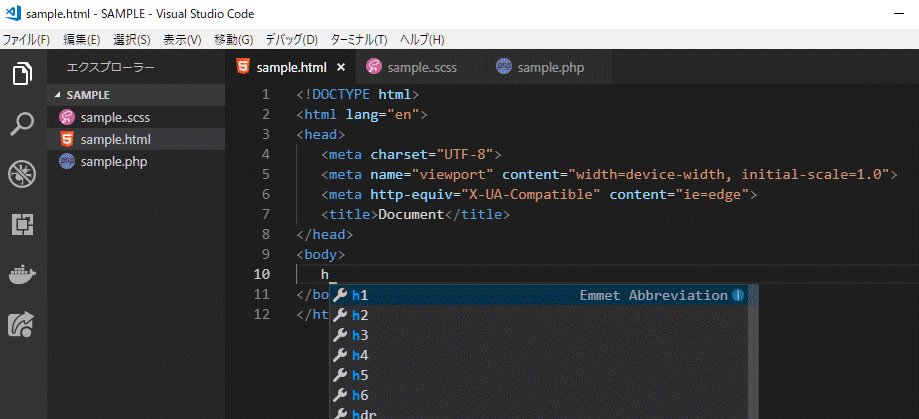
Snippets
Snippets allow you to create commonly used data structures very quickly.
Commands
Commands allow you to quickly interact with Home Assistant! Find them using Cmd+shift+P and type 'Home Assistant'
Render templates
Evaluate jinja templates via Home Assistant's API and see how they would render.
Read all the recent changes in the GitHub releases section
Create an issue, reach out to me on Twitter or the Home Assistant Discord.
- [ ] Go to Definition for entities, scripts and automations
- [ ] Autocomplete !secrets
- [ ] Check local config with HA Server
This extension collects telemetry data to help us build a better experience forusing VS Code with Home Assistant. We use vscode-extension-telemetry,which reports the following data:
- Extension name
- Extension version
- Machine ID and session ID from VS Code
- Operating system
- Platform version
Additionally, if the language server fails to activate, we report the diagnosticdata the language server produces. The extension respects the telemetry.enableTelemetrysetting, which you can learn more about at VS Code'stelemetry FAQ.
Demo
Assistant is language and framework agnostic. Here is an example workspace configuration for Angular/TypeScript. It informs about a bad boolean Input declaration in Angular component. Normally it does not trigger build or linter errors and is a hard to track problem:

Result:
Are you annoyed that your notes on hard to fix issues are not available when you need them the most - while coding? Is setting standards for the team code broken even if you have a centralized place for rules because it i hard to keep tabs on them all the time?
Never make the same mistakes again!
At last there is a solution to these problems. Let me present you a groundbreaking Visual Studio Code extension. Assistant will boost your team code quality and performance.

No more looking into documentation. Now you don't need to search through piles of notes to find what you need. Now you can write notes that will pop-up exactly when you or your team member writes a code that they apply to.
The extension is designed to make the process super easy:
- Write notes and define RegEx rules when they should show up
- Use your favourite version control software to share rules
- Rules will automatically show up for all team member when they need them
Patrons
Now you can become a patron of Assistant and be listed here. Read below
Become a patron
Become a patron for 3$ and receive amazing Patreon benefits:
Installation
- Go to Visual Studio Code
- Go to Extensions from left side bar
- Find 'Assistant' by Tomasz Smykowski
- Install it
- Copy above rule and test if it works
- Boost your development speed and quality
Extension in the Visual Studio Code Marketplace:
How to install ready-made rulesets?
Assistant is language and framework agnostic. The database of ready-made rulesets will grow over time.
Available ready-made rulesets (in rulesets folder in the repo):
- angular.txt
- js.txt
- css.txt
- general.txt
Combine suitable rulesets for you stack.
If you have a set of rules for any language / library create MR, or send it in any way, to be included here!
How to add your own Assistant rules?
You can add rules to workspace settings file, and/or to user settings file depending on your needs.
1a. If you want to add settings to workspace, open Visual Studio Code Workspace:
a) If you don't have it, choose file 'Save Workspace As...'b) Press CTRL + ALT + P to open optionsc) Find/write 'Preferences: Open Workspace Settings (JSON) and open it
1b. If you want to add settings to user settings, open Visual Studio Code User settings:
Home Assistant Visual Studio Code Raspberry Pi 4
b) Press CTRL + ALT + P to open optionsc) Find/write 'Preferences: Open Settings (JSON) and open it
- In the section settings add a item 'assistant' and under it an item 'rules' and under it an array of rules.
Each rule should contain:
regex - a string with a RegEx rulemessage - text that should be displayed when the rule is trigerred
How to add RegEx modifiers?
On default RegEx rules are processed with a 'g' modifier. You can change this behaviour. For example by adding an 'i' modifier to make the rule case insensitive. All RegEx modifiers are supported by the extension. How to add modifier?
- Add a property 'modifiers' to a rule and put there local modifier letters. For example: 'gi'.
- Add a property 'modifiers' on top of assistant JSON settings to set global modifiers for your rules
If both modifiers are set, local modifiers will be used.


How to add multiline rule?
Set modifiers to 's'
Licence
You can:
- install extension,
- use the extension,
- use rules
for free for whatever you want, including commercial use
FAQ
How to inspire to write my own rules?
Home Assistant Visual Studio Code Cannot Reconnect
Please read an articles of rules authors. They covers ideas for rules and concept of how to write them:
Angular, CSS, JS:https://medium.com/@tomaszs2/8-visual-studio-code-assistant-rules-for-nasty-angular-bugs-9f186277e0ab
SQL (by Chris Young):https://dev.to/ronsoak/doing-the-impossible-using-assistant-to-make-a-sql-linter-and-how-you-can-make-it-lint-whatever-you-want-2ke2
What is the difference between Assistant and SonarLint?
- You don't need to connect to a server to use Assistant making setup as easy as installing the extension
- Writing rules is extremely easy with Assistant, so everyone can do it right away
- Messages show up right above the code you write in miliseconds. You can immediately fix your code
What is the difference between Assistant and regular Linters
- Assistant is realtime. You don't need to wait for the linting process to finish. Assistant makes the coding process a much smoother experience
- Messages show up above the code you write when you write it. You don't need to look into 'Problems tab' and navigate back to the place where situation occurred. So you don't loose an eye off the code you write
- Writing Assistant rules is extremely easy. Everyone can do it right away
Notes for extension developers
- Use nvm 10.15.3
- If you face 'Error: Failed to unzip downloaded vscode at', during npm run test go to '.vscode-test' folder and extract ZIP manually
- If you face 'Running extension tests from the command line is currently only supported if no other instance of Code is running' close VSCode and run npm run test from command line / bash
Authors
Tomasz Smykowski (http://tomasz-smykowski.com)
Patrons
Now you can become a patron of Assistant and be listed here. Read below
Become a patron
Home Assistant Python
Become a patron for 3$ and receive amazing patron benefits:
